본 포스팅은 패스트캠퍼스 환급 챌린지 참여를 위해 작성하였습니다.

패스트캠퍼스 [직장인 실무교육]
프로그래밍, 영상편집, UX/UI, 마케팅, 데이터 분석, 엑셀강의, The RED, 국비지원, 기업교육, 서비스 제공.
fastcampus.co.kr


1. 부트스트랩, jQuery 및 Handlebars 라이브러리 적용
의존성 추가
implementation 'pl.allegro.tech.boot:handlebars-spring-boot-starter:0.3.4'
메인 페이지 생성
실제로 사용할 Handlebars 파일을 생성한다.
다른 서버 템플릿 스타터 패키지와 마찬가지로 Handlebars도 기본 경로는 src/main/resources/templates가 된다.
src/main/resources/templates에 main.hbs 파일을 생성한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>
<h2>Pharmacy Recommendation</h2>
</div>
</div>
</body>
</html>
그 후 URL 요청시 main.hbs 파일이 호출할 수 있도록 Controller를 만든다.
@Controller
public class FormController {
@GetMapping("/")
public String main() {
return "main";
}
}
handlebars-spring-boot-starter 덕분에 컨트롤러에서 문자열을 반환할 때 앞의 path와 뒤의 파일 확장자는 자동으로 지정된다.
prefix: src/main/resources/templates, suffix: .hbs
즉 위에서 main을 반환하니, src/main/resources/templates/main.hbs로 전환되어 View Resolver가 처리하게 된다.
ViewResolver는 URL 요청의 결과를 전달할 타입과 값을 지정하는 관리자 격으로 보면 된다.
부트스트랩과 jQuery 연동
부트스트랩, jQuery 등 프론트엔드 라이브러리를 사용할 수 있는 방법은 크게 2가지가 있다.
하나는 외부 CDN을 사용하는 것이고, 다른 하나는 직접 라이브러리를 받아서 사용하는 방법이다.
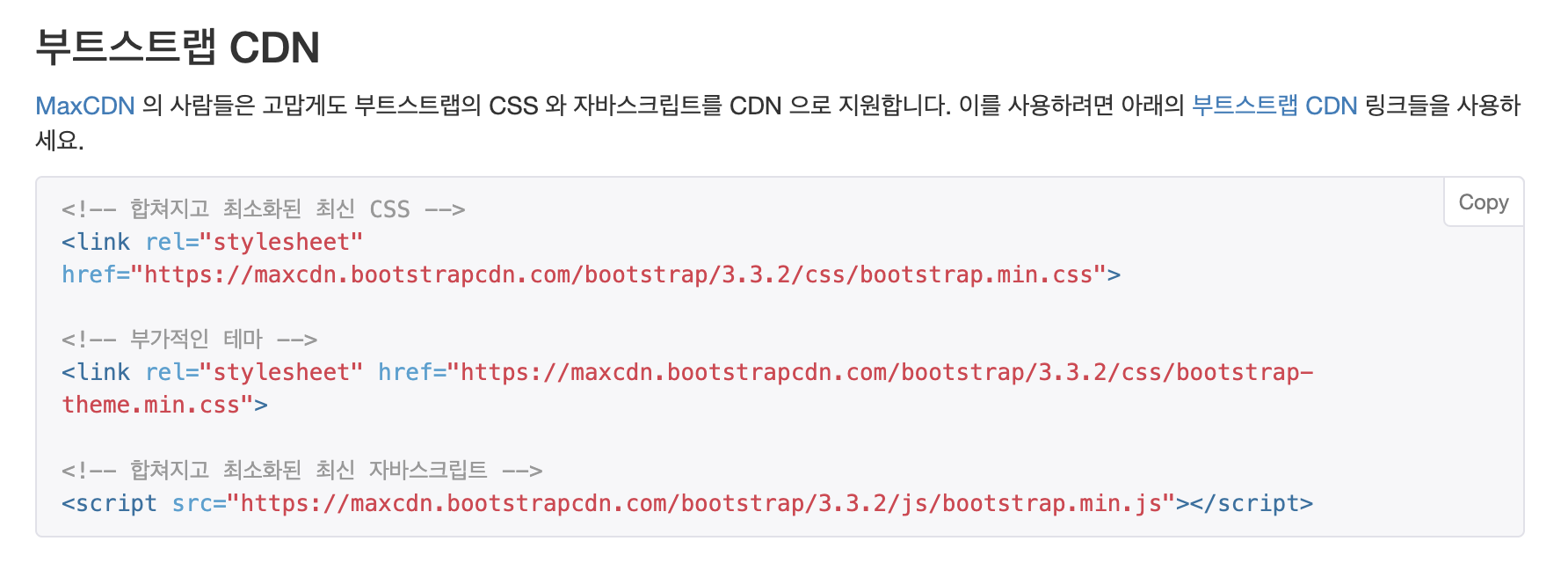
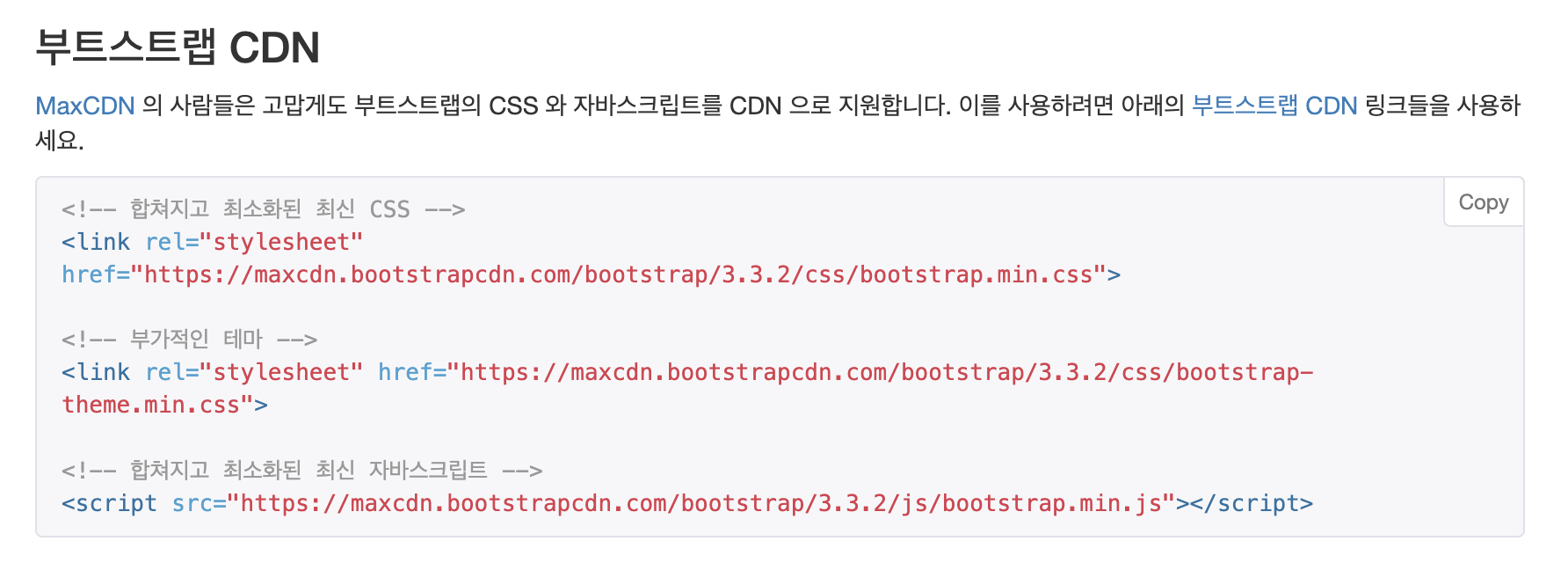
CDN을 통한 방법이란 아래와 같다.

외부 서버를 통해 라이브러리를 받는 방식을 얘기한다.
본인의 프로젝트에서 직접 다운받아 사용할 필요도 없고, 사용방법도 HTML/JSP/Handlebars에 코드만 한줄 추가하면 되니 굉장히 간단하다.
하지만 이 방법은 실제 서비스에서는 잘 사용하지 않는다.
결국은 외부 서비스에 우리 서비스가 의존하게 되버려서, CDN을 서비스하는 곳에 문제가 생기면 덩달아 같이 문제가 생기기 때문이다.
그래서 여기서 필요한 2개의 프론트엔드 라이브러리를 직접 다운받자.
2-1) 부트스트랩
부트스트랩 에서 우측 상단의 Download를 클릭해서 다운받고 해당 폴더 안에 파일을 찾아 아래와 같이 진행한다.
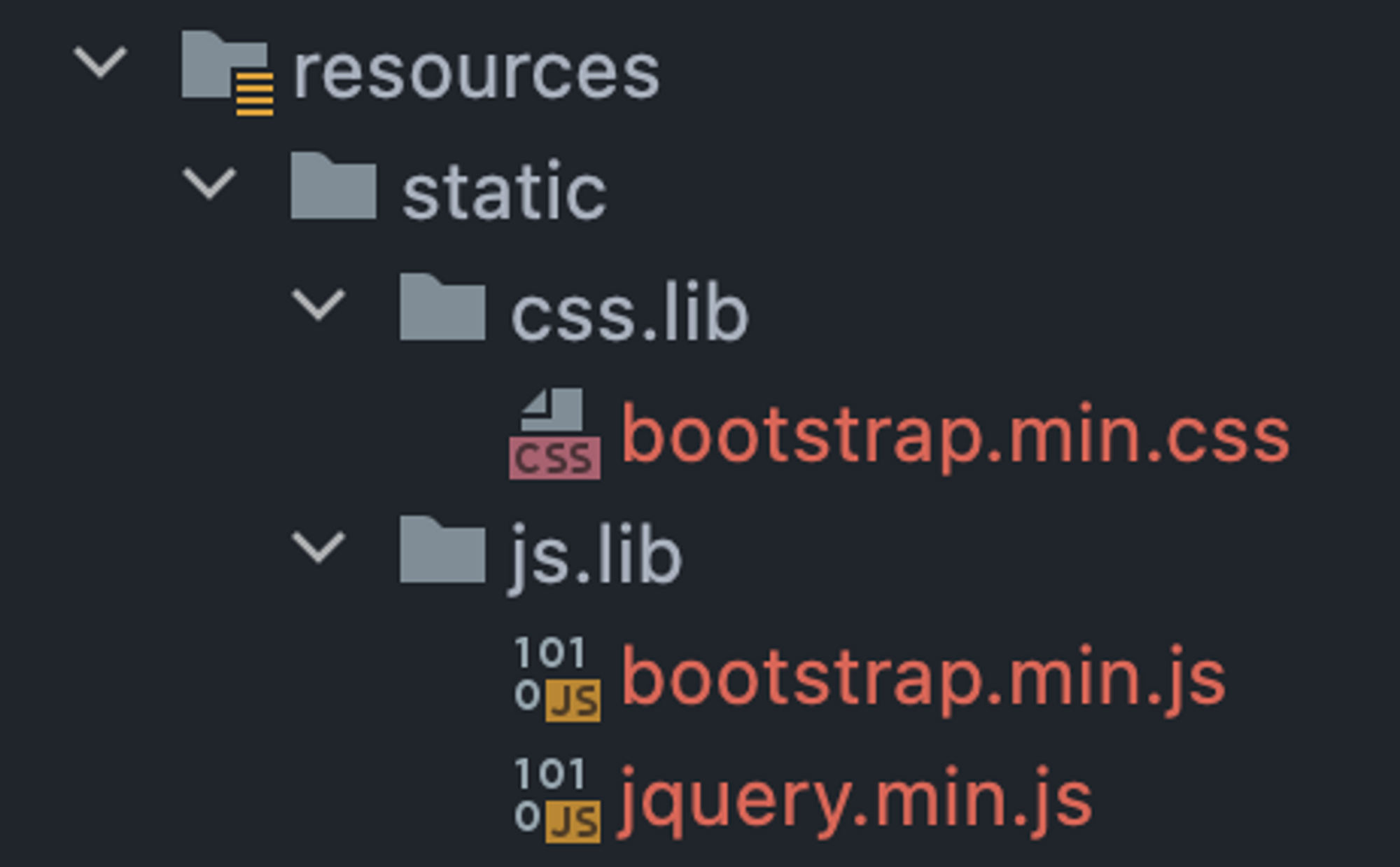
- dist 폴더 아래에 있는 css 폴더에서 bootstrap.min.css를 src/main/resources/static/css/lib로 복사한다.
- 마찬가지로 dist 폴더 아래에 있는 bootstrap.min.js를 src/main/resources/static/js/lib로 복사한다.
2-2) jQuery
또한, jQuery 에서 Download the compressed, production jQuery 3.6.0을 파일로 저장한다.
그 후 해당 파일을 jquery-3.6.0.min.js를 jquery.min.js로 이름을 변경하고 src/main/resources/static/js/lib로 복사한다.

2-3) main.hbs
모든 작업이 끝나면 main.hbs파일에 아래와 같이 라이브러리를 추가한다.
<!DOCTYPE HTML>
<html>
<head>
<!--부트스트랩 css 추가-->
<link rel="stylesheet" href="/css/lib/bootstrap.min.css">
</head>
<body>
...
<!--부트스트랩 js, jquery 추가-->
<script src="/js/lib/jquery.min.js"></script>
<script src="/js/lib/bootstrap.min.js"></script>
</body>
</html>
위에서 css와 js 호출 주소를 보면 “/” 로 바로 시작하는 것을 볼 수 있다.
SpringBoot는 기본적으로 src/main/resources/static은 URL에서 "/" 로 지정된다.
또한 여기서 주의깊게 살펴봐야할 부분은 css와 js의 선언 위치가 다르다는 점이다.
css는 head에, js는 body 최하단에 두었다.
이렇게 하는 이유는 페이지 로딩속도를 높이기 위함이다.
HTML은 최상단에서부터 코드가 실행되기 때문에 head가 다 실행되고 나서야 body가 실행된다.
즉, head가 다 불러지지 않으면 사용자 쪽에선 백지 화면만 노출된다.
특히 js의 용량이 크면 클수록 body 부분의 실행이 늦어지기 때문에 js는 body 하단에 두어 화면이 다 그려진 뒤에 호출하는 것이 좋다.
반면 css는 화면을 그리는 역할을 하기 때문에 head에서 불러오는 것이 좋다.
추가로 부트스트랩의 경우 jquery가 꼭 있어야 하기 때문에 부트스트랩보다 먼저 호출되도록 코드를 작성했다.보통 위와 같은 상황을 부트스트랩이 jquery에 의존한다라고 한다.
Referrence
[Web] SpringBoot와 Handlebars로 화면 만들기 - SW Developer
[Web] SpringBoot와 Handlebars로 화면 만들기 - SW Developer
Handlebars는 흔히 사용하는 Freemarker, Velocity와 같은 서버 템플릿 엔진이다. JSP는 서버 템플릿 역할만 하지 않기 때문에 JSP와 완전히 똑같은 역할을 한다고 볼 수는 없지만, 순수하게 JSP를 View 용으
wonyong-jang.github.io
2. 우편번호 서비스 적용
주소 검색 시 자동완성 및 우편번호 검색
- Kakao 우편번호 서비스 만들기
- https://postcode.map.daum.net/guide
3. 메인화면, 결과화면 구현
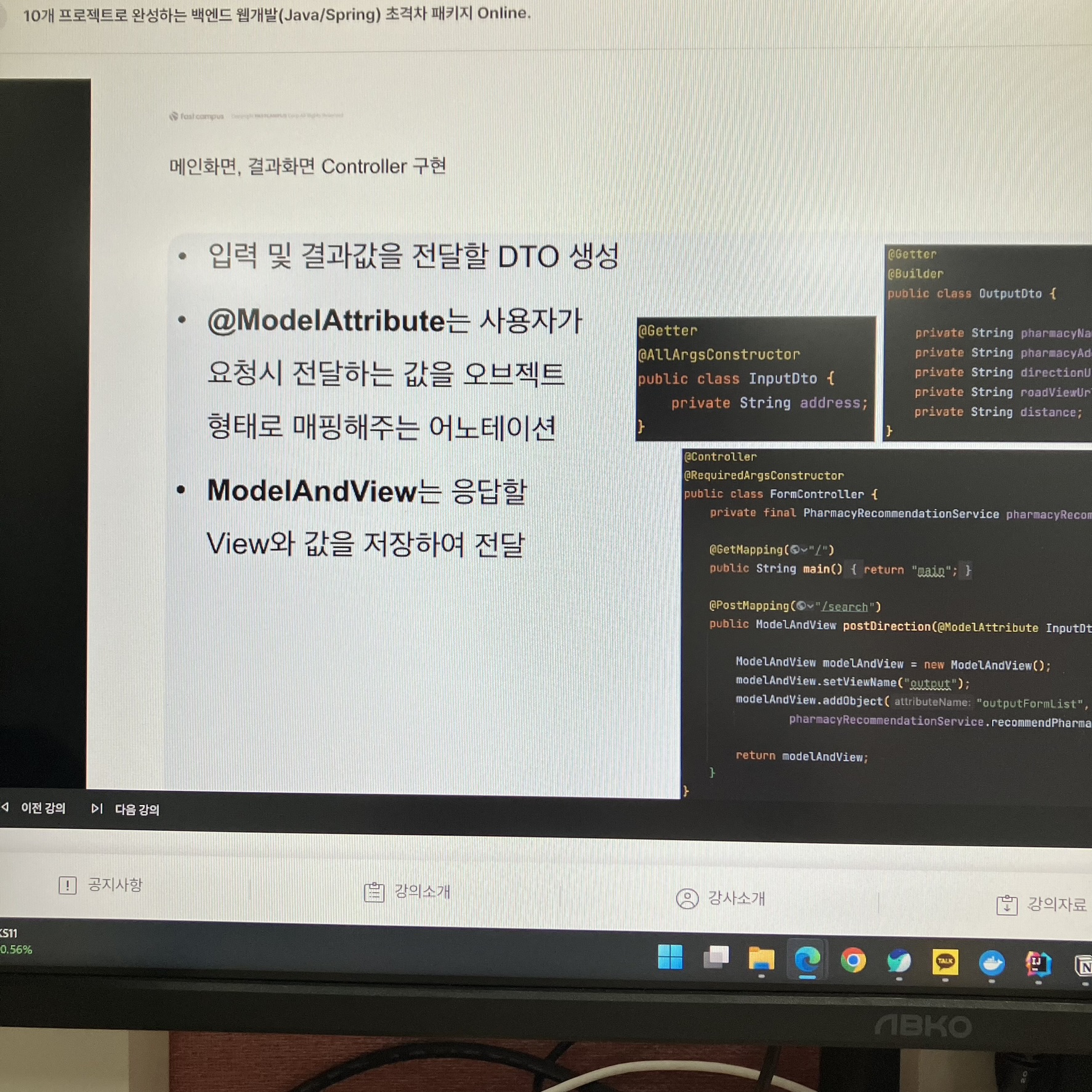
메인화면, 결과화면 Controller 구현
- 입력 및 결과값을 전달할 DTO 생성
- @ModelAttribute는 사용자가 요청 시 전달하는 값을 오브젝트 형태로 매핑해주는 어노테이션
- ModelAndView는 응답할 View와 값을 저장하여 전달
@Getter
@AllArgsConstructor
public class InputDto {
private String address;
}
@Getter
@Builder
public class OutputDto {
private String pharmacyName; // 약국명
private String pharmacyAddress; // 약국 주소
private String directionUrl; // 길안내 url
private String roadViewUrl; // 로드뷰 url
private String distance; // 고객 주소와 약국 주소의 거리
}
@Controller
@RequiredArgsConstructor
public class FormController {
private final PharmacyRecommendationService pharmacyRecommendationService;
@GetMapping("/")
public String main(){
return "main";
}
@PostMapping("/search")
public ModelAndView postDirection(@ModelAttribute InputDto inputDto){
ModelAndView modelAndView=new ModelAndView();
modelAndView.setViewName("output");
modelAndView.addObject("outputFormList",
pharmacyRecommendationService.recommendPharmacyList(inputDto.getAddress()));
return modelAndView;
}
}
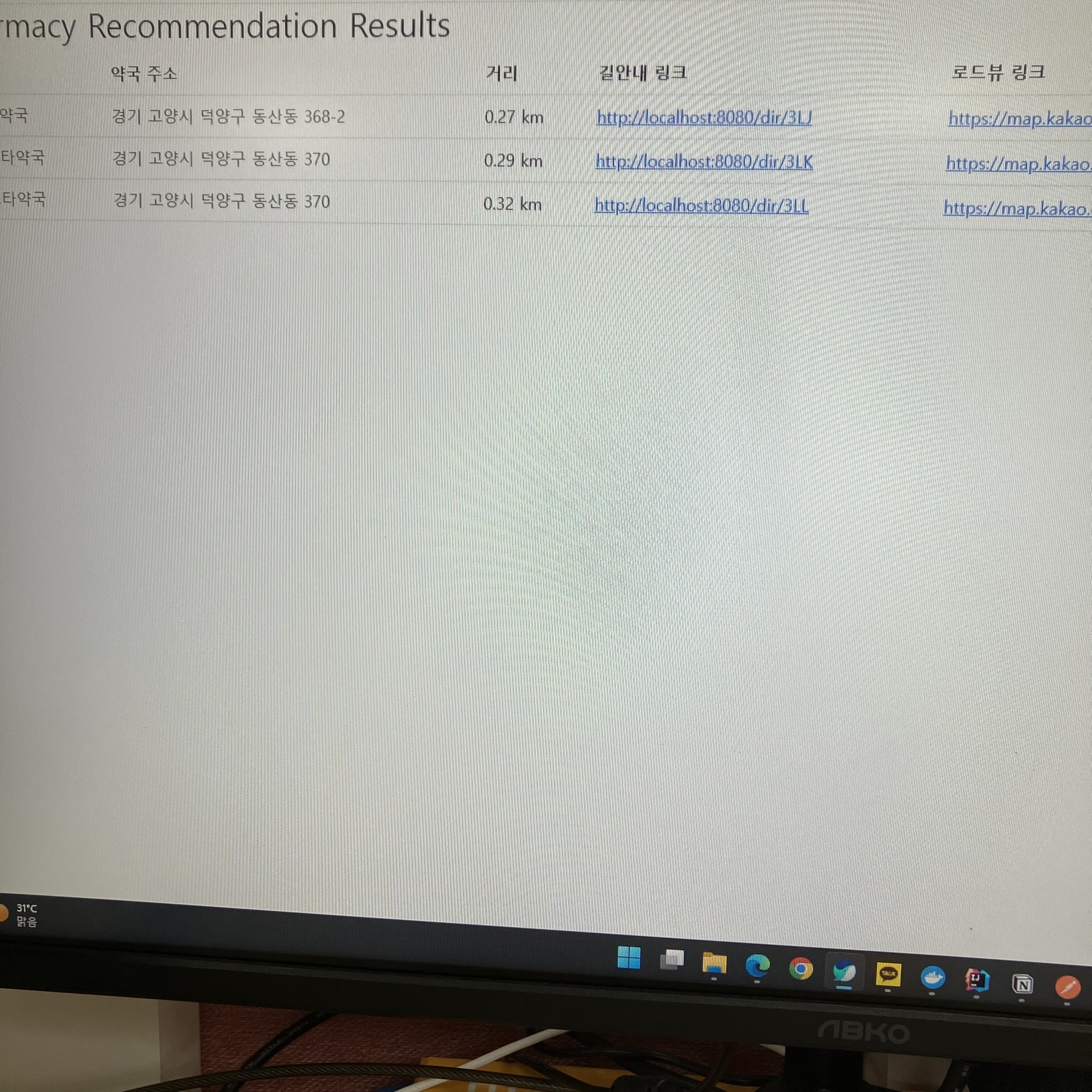
메인화면, 결과화면 Handlebars 구현
- Handlebars에서 제공하는 each 헬퍼를 이용하여 List<OutputDto> 리스트를 결과 화면에 출력
<form action="/search" method="post">
<div>
<label for="address">주소를 입력하시면 주소 기준으로 가까운 약국의 위치 최대 3곳 추천드립니다.</label>
<input type="text" class="form-control" id="address_kakao" name="address"
placeholder="주소(지번 또는 도로명)를 입력하세요. ex) 서울특별시 성북구 종암로 10길" readonly>
</div>
<div>
<button type="submit" class="btn btn-primary" id="btn-save">Search</button>
</div>
</form>
<table class="table table-hover">
<tr>
<th>약국명</th>
<th>약국 주소</th>
<th>거리</th>
<th>길안내 링크</th>
<th>로드뷰 링크</th>
</tr>
{{#each outputFormList}}
<tr>
<td>{{pharmacyName}}</td>
<td>{{pharmacyAddress}}</td>
<td>{{distance}}</td>
<td><a href="{{directionUrl}}">{{directionUrl}}</a></td>
<td><a href="{{roadViewUrl}}">{{roadViewUrl}}</a></td>
</tr>
{{/each}}
</table>
4. MockMVC를 이용한 테스트 케이스 작성
MockMVC
- 스프링 MVC를 모킹하여 웹 어플리케이션을 테스트 할 수 있는 도구
- 컨트롤러 레이어를 테스트 하기 위해 사용
- 매번 직접 서버를 띄우고 브라우저를 통해서 테스트하지 않고 테스트 코드를 통해 검증 가능
- https://wonyong-jang.github.io/spring/2022/07/08/Spring-MockMvc.html
[Spring] MockMvc를 이용하여 controller 테스트하기 - SW Developer
1. MockMvc란? 우리는 웹 어플리케이션을 작성한 후, 해당 웹 어플리케이션을 Tomcat이라는 이름의 WAS(Web Application Server)에 배포하여 실행한다. 브라우저의 요청은 WAS에 전달되는 것이고 응답도 WAS에
wonyong-jang.github.io
'패스트캠퍼스 강의' 카테고리의 다른 글
| [37일차] 50일 포트폴리오 챌린지 (0) | 2023.09.13 |
|---|---|
| [32일차] 50일 포트폴리오 챌린지 (0) | 2023.09.08 |
| [30일] 50일 포트폴리오 챌린지 (0) | 2023.09.06 |
| [29일차] 50일 포트폴리오 챌린지 (0) | 2023.09.05 |
| [28일차] 50일 포트폴리오 챌린지 (0) | 2023.09.04 |
![[31일] 50일 포트폴리오 챌린지](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fs2iT7%2FbtstqD9F9TF%2FZeGqNx17Igf5ZNI0jrAYEK%2Fimg.png)